Google Apps Script로 아웃룩(outlook) 일정을 구글 캘린더(google calendar)에 동기화
회사에서는 아웃룩을 쓰고 개인적으론 구글 캘린더를 사용하고 있다. 일정을 분리해서 관리하지만 같이 보고 싶을 때도 있어서 구글 캘린더에서 아웃룩 일정도 같이 보고 있다. 한 달 정도 사용하니 일정이 제대로 동기화되지 않는 문제를 발견했다 그걸 해결하는 Google Apps Script를 찾아서 기쁜 마음에 글을 적는다.
아웃룩 일정을 구글 캘린더에서 보는 일반적인 방법 - 업데이트가 잘 안된다
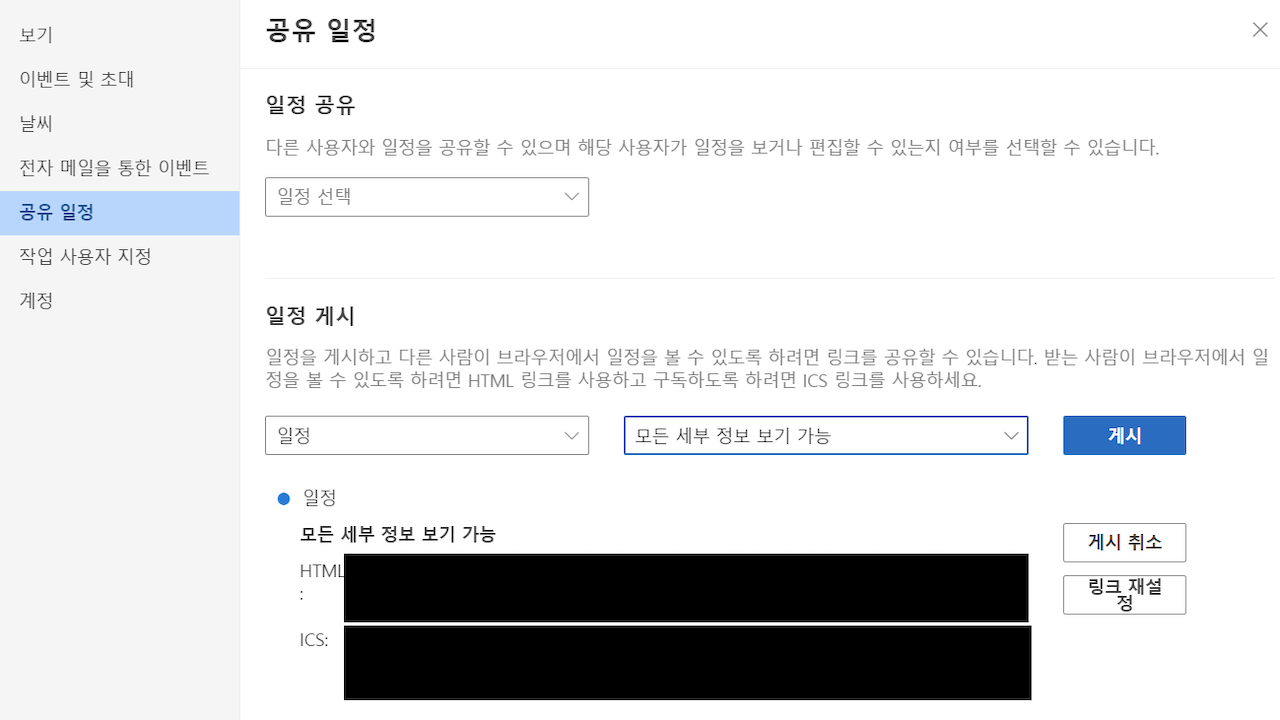
아웃룩 애플리케이션에서 일정을 게시해서 확장자가 ics 인 iCalendar 주소를 만드는 걸 못 찾았다. 웹 아웃룩 사이트에 접속한다.

설정 > 일정 > 공유 일정을 연다. 일정 게시 색션에서 ics 링크를 만들 일정을 선택하고 게시 버튼을 누른다. 그러면 ics 링크가 생성되는데 그걸 복사한다.
이제 구글 캘린더에 접속해서 다른 사람의 Google Calendar 구독하기 > 링크를 사용하여 공개 캘린더 추가하기에서 아웃룩에서 만든 ics 링크를 구글 캘린더에 추가한다.
이제 구글 캘린더에서 아웃룩 일정을 볼 수 있다.
동기화 문제
한 달 정도 사용해보니 두 가지 문제가 있다. 오래 걸린다. 그리고 반복 일정을 변경한 경우 하루가 넘게 지나도 제대로 업데이트되지 않는다.
Tip: It might take up to 12 hours for changes to show in your Google Calendar.
Subscribe to someone’s Google Calendar - Computer - Google Calendar Help - su…
최대 12시간 정도 걸리는 건 참을 수 있는데, 반복 일정을 변경한 게 제대로 반영이 안 되는 건 못 참겠다.
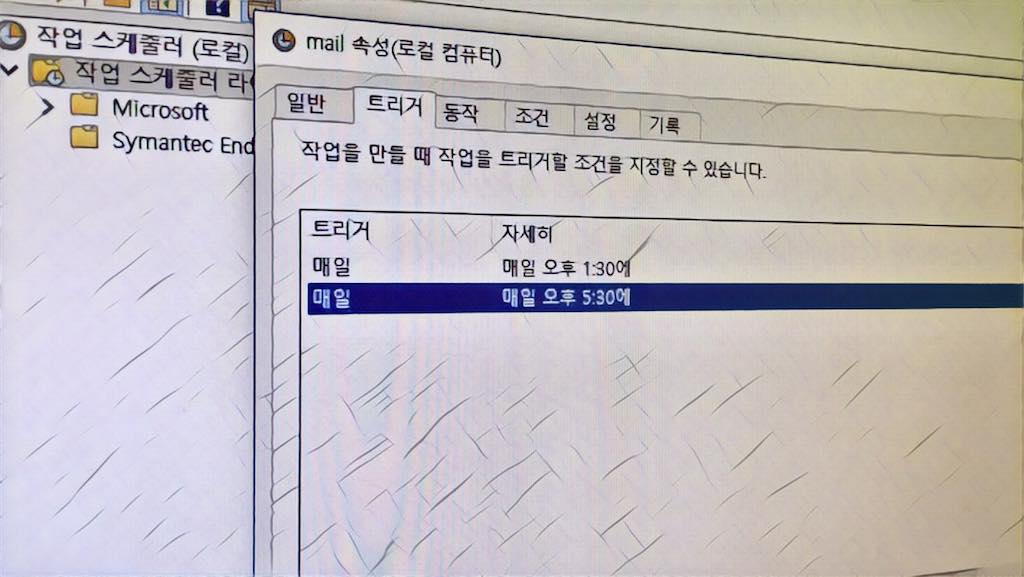
Google Apps Script를 사용해서 주기적으로 업데이트
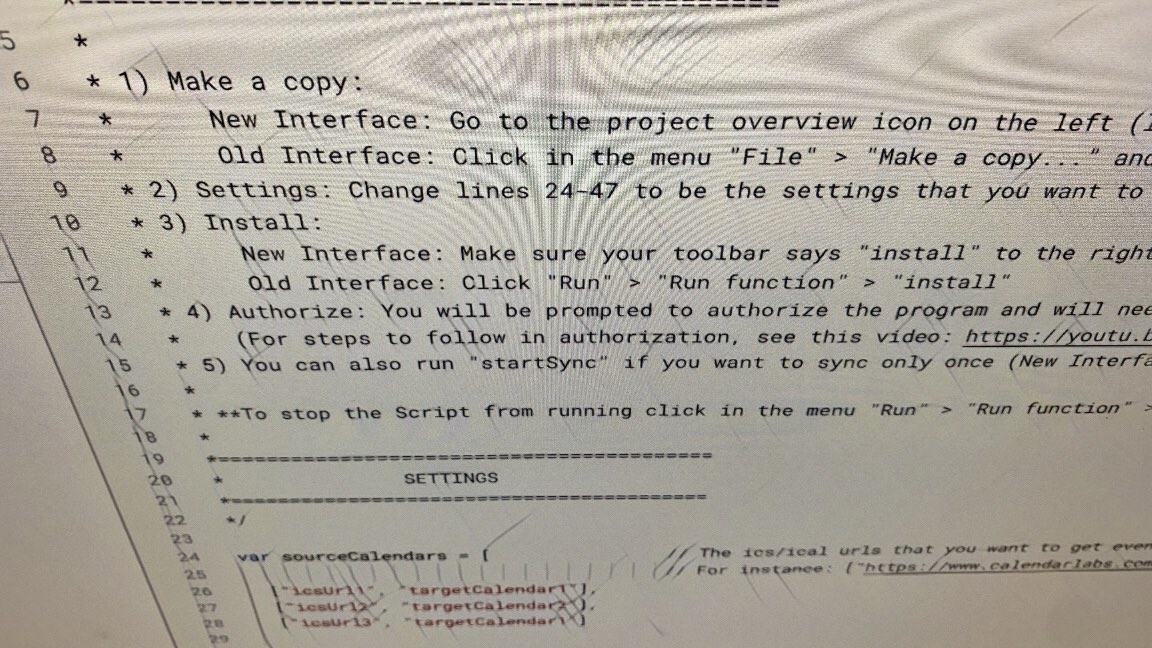
관련 검색을 하다가 ’ical - How often does Google Calendar update its “Other Calendar” feeds?’ 글에서 ics 링크를 파싱해서 구글 캘린더에 업데이트하는 GAS-ICS-Sync Google Apps Script를 발견했다. 주석을 친절하게 달아놔서 시키는 대로 따라 하면 쉽게 추가할 수 있다. 아웃룩에서 만든 ics 링크를 여기에 사용하면 된다.
Google 제품 전반에 걸쳐 작업을 통합하고 자동화할 수 있는 클라우드 기반 자바스크립트 플랫폼
Google Apps Script란 게 있다는 걸 이번에 처음 알았다. 구글 제품 많이 쓰는데, 요긴하게 사용할 수 있을 것 같다.