#review GitHub 내부 측정자료 시각화 - 데이터 잘 쌓고 분석 잘 쌓고 게다가 예쁘기까지
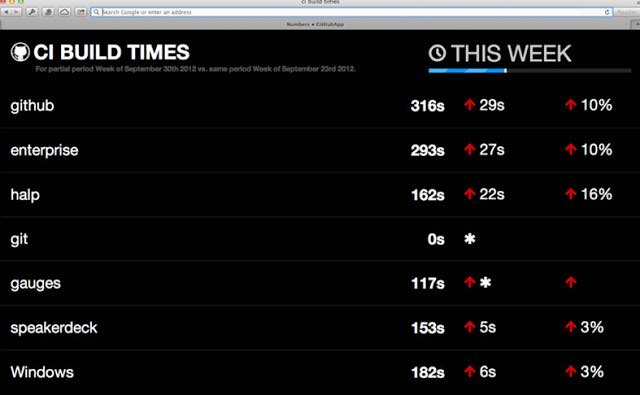
빌드 시간이 더 길어진 것 같지 않아요?
지속적으로 관찰해야 하는 빌드 시간. 길면 길수록 작업 효율이 낮아진다. 빌드 중. 이것만큼 프로그래머에게 컨텍스트 스위칭을 유혹하는 게 어디 있을까?
진짜 중요한 정보만 잘 골랐다. 델타 빌드 시간. 이게 가장 중요하기 때문이다. 빌드 시간을 뻥튀기해버린 실수가 눈에 띄게 했다. 얼마만큼이 급격한 변화일까? true/false로 나눌 수 있는 좋은 아이디어는 아직 없다. 그냥 그때그때 증가량을 보고 판단해야 할 것 같다. 그래서 난 저 시각화가 마음에 든다. 딱 필요한 정보를 주거든.
Global Build Stats Plugin처럼 긴 기간을 그래프로 봐야할 때도 있겠지만 대부분은 이전보다 얼마나 더 늘었는지 아는 걸로 충분하다.

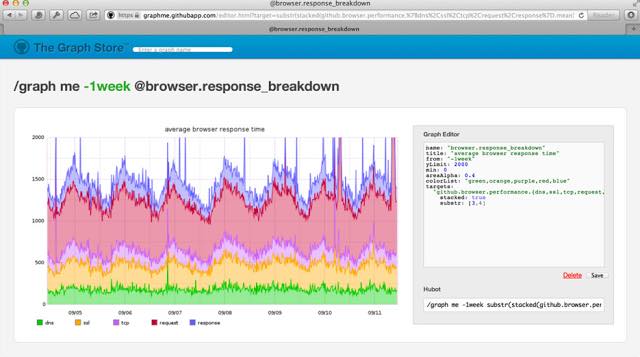
데이터 잘 쌓는다. 거기서 끝내지 않고 분석도 잘 쌓는다. hubot이 저장한 그래프를 채팅창에 보여줄 수 있게 연결까지 했다. 제대로 하는구나. 게다가 예쁘게도 만든다.
출처: Continuous Delivery – A GitHub Story by Matthew McCullough