#blogging #jekyll 블로그에 랜덤 글 링크를 추가하기
| pnotes | exp cabinet | emacsian | ddiary |
|--------+-------------+----------+--------|
| 424 | 772 | 99 | 161 |
pnotes, exp cabinet, emacsian, ddiary 블로그 별 글 개수다. 내 취미는 블로깅이다. 글이 제법 쌓여서 이제 옛날 글을 읽으면 새롭고 재미있다. 이전 글과 이후 글로 이동하며 읽으니 읽었던 글만 읽게 된다. 랜덤 글을 보여주는 기능이 필요하다.
jekyll 정적 블로그 생성기를 사용하고 있다. 프로젝트 루트에 random.html 파일을 만든다. jekyll은 이 파일로 /random 페이지를 만든다.
---
layout: default
---
<script>
function linkToRandomBlogPost() {
var allPosts = [
{% for post in site.posts %}
"{{ post.url | prepend: site.baseurl }}"{% unless forloop.last %},{% endunless %}
{% endfor %}
]; //-- 1
return allPosts[Math.floor(Math.random() * allPosts.length)]; //-- 2
}
location.replace(linkToRandomBlogPost()) //-- 3
</script>
liquid 템플릿 언어가 포함된 1번 표현식(expression)은 jekyll 사이트를 만들 때, 전체 포스트로 배열을 만든다. 2번 리턴 문(statement)은 Math.random() 함수를 사용해 계산한 페이지 주소를 리턴한다. 3번 표현식은 location.replace() 함수를 사용해 현재 페이지를 linkToRandomBlogPost() 함수가 리턴한 랜덤 포스트 주소로 교체한다.
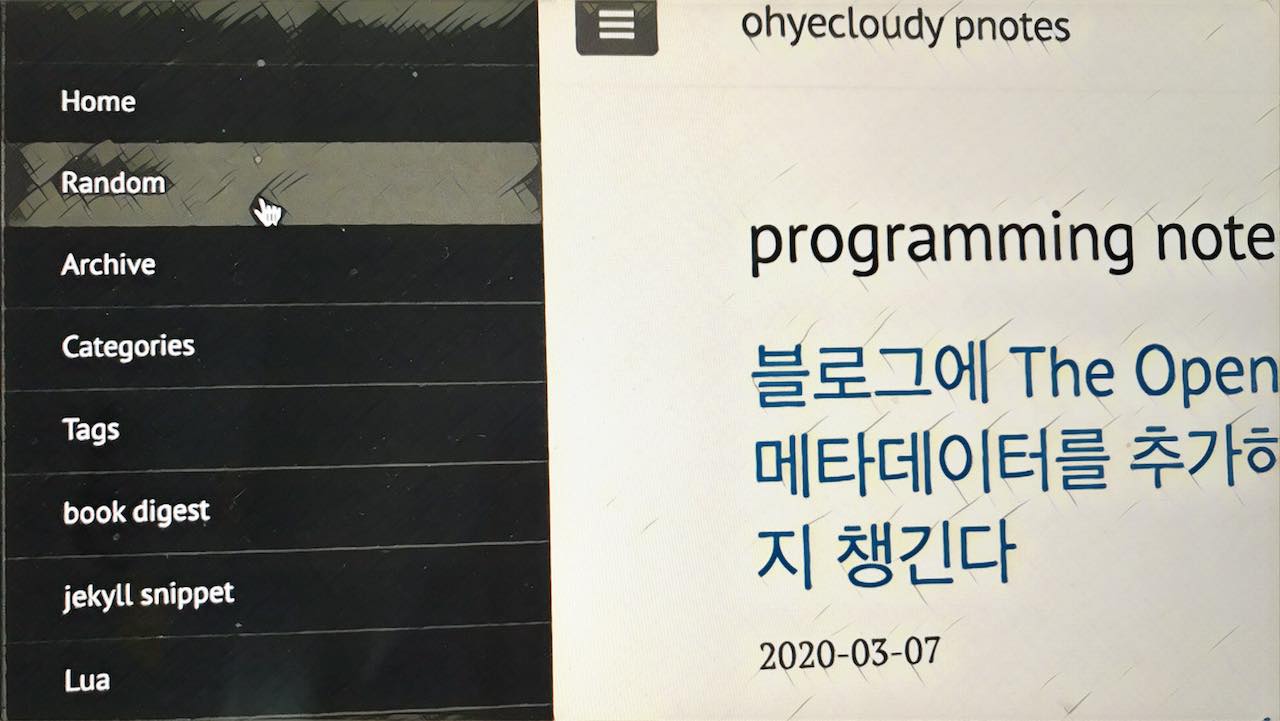
이제 /random 페이지를 방문하면 랜덤한 블로그 글 주소로 교체한다.
<a class="page-link" href="/pnotes/random">Random</a>
header.html 파일에 링크를 추가한다. 이전 글, 이후 글 위에도 random 링크를 추가했다.