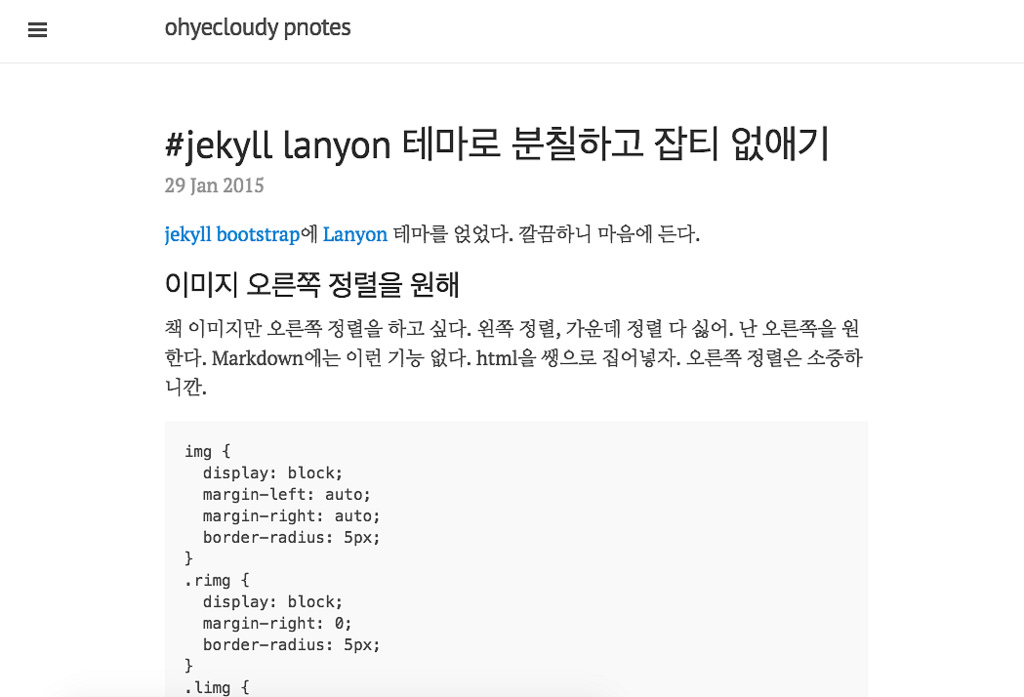
#jekyll lanyon 테마로 분칠하고 잡티 없애기

jekyll bootstrap에 Lanyon 테마를 얹었다. 깔끔하니 마음에 든다.
이미지 오른쪽 정렬을 원해
책 이미지만 오른쪽으로 정렬하고 싶다. 왼쪽 정렬, 가운데 정렬 다 싫어. 난 오른쪽을 원한다. 마크다운(markdown)에는 이런 기능 없다. html을 쌩으로 집어넣자. 오른쪽 정렬은 소중하니깐.
img {
display: block;
margin-left: auto;
margin-right: auto;
border-radius: 5px;
}
.rimg {
display: block;
margin-right: 0;
border-radius: 5px;
}
.limg {
display: block;
margin-left: 0;
border-radius: 5px;
}
마크다운(markdown)으로 글을 쓸 때 이미지 정렬하는 방법을 참고해 CSS에 코드를 추가했다.
<img class="rimg" src="..." />
이미지 삽입은 쌩 HTML로.
모바일에서 이미지가 넘치네
.post img {
max-width: 100%;
height: auto;
}
참고: How do I automatically resize an image for a mobile site? - stackoverflow
RSS 피드가 터지려고 해
{ % for post in site.posts limit:5 % }
Liquid를 써서 최근 5개만 발행하도록 수정. (동작하게 하려면 중괄호와 퍼센트 기호 사이에 공백을 없애야 함)
tag 첫번째 문자를 대문자로 보여주는 게 싫다.
.list-tag {
text-transform: capitalize;
}
이런 게 있었네. jekyll bootstrap에서 제공하는 기능. 난 대문자로 보여주는 게 싫어서 삭제.