#clojurescript 가독성 그것이 문제로다. Readable 프로젝트를 마무리하고
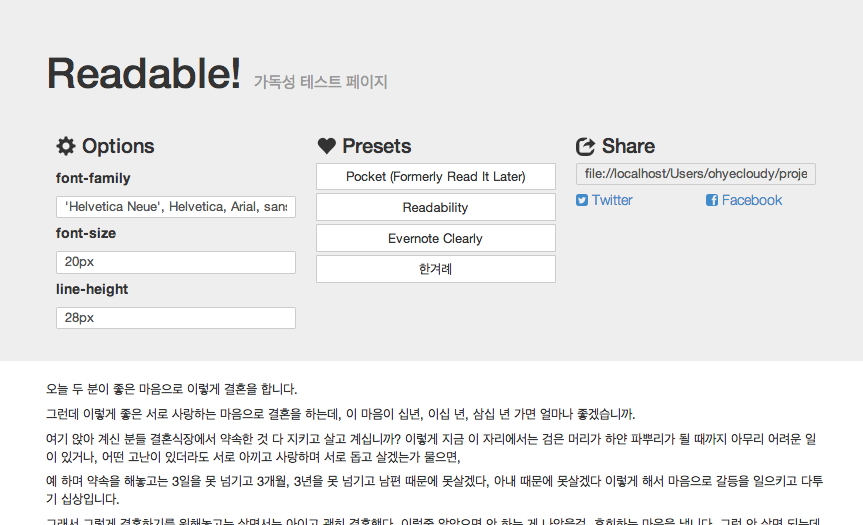
Readable은 가독성 구성요소를 쉽게 변경하면서 확인하고 그 결과를 공유하는 서비스다. ohyecloudy.github.io/readable에서 결과물을 볼 수 있다.
간단한 웹 서비스를 만들고 싶었다. 꽤 덩치가 있는 프로젝트를 하기 전에 몸풀기가 필요했기 때문이다. 나중에 하고 싶은 건 데이터 시각화(data visualization) 프로젝트. 웹서비스로 만들 생각이다. 재미있을 것 같아서 한번 해보고 싶다.
이번 프로젝트는 JavaScript를 주로 쓰겠군. 그닥 땡기는 언어는 아닌데. 하지만 해야지 뭐. 그러던 차, 웬걸 ClojureScript가 있네. JavaScript를 만들어내는 컴파일러다. 그래 이걸 선택 안 할 이유가 없지. 아주 간단한 프로젝트니깐.

간단한 프로젝트라서 다행이었다. HTML DOM, JavaScript, CSS. 처음 접하는 것들이라서 필요한 걸 공부한다고 생각보다 시간이 오래 걸렸다. HTML DOM 모델을 JavaScript에서 어떻게 만지는지 전혀 알지도 못하는 상태에서 Dommy 라이브러리를 바로 쓴 건 잘못했다. 이런 라이브러리를 안 쓰고 최대한 밑바닥을 배우면서 만졌으면 중간에 내가 어디에 있는지 몰라 헤매면서 버린 시간을 더 값지게 쓸 수 있었을 것이다. 이건 좀 아쉽다.
GitHub Pages를 사용한다. 간편하고 좋지만, 정적 페이지만 호스팅할 수 있기 때문에 DB는 사용 못 한다. 그래 이럴 땐, query string이 답이다. Side Projects - Speaker Deck에서 봤던 게 생각났다. query string을 적극적으로 활용했다. 이 프로젝트에서 가장 잘한 일이다. 덕분에 자신이 설정한 조합을 쉽게 공유할 수 있다. Evernote Clearly에서 사용하는 조합처럼.

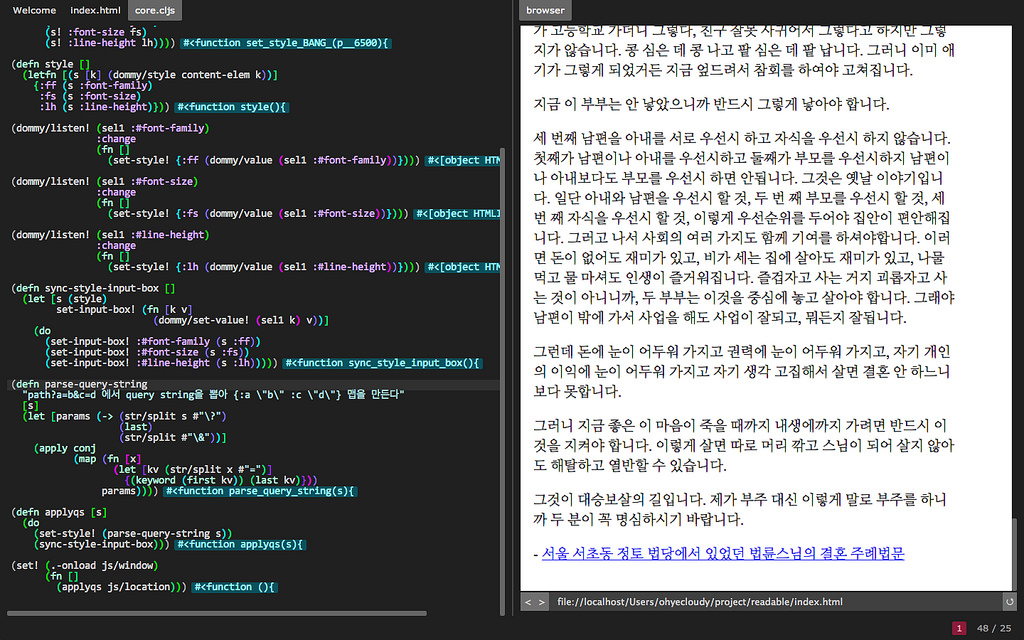
Light Table을 사용했다. 현재 내 능력으로는 emacs에서 쾌적한 ClojureScript 환경 설정이 불가능했기 때문이다. 빨리 결과를 보고 싶어서 쾌적한 환경 설정을 뒤로 미뤘는데, 이것 참 바보짓이었다. 맨날 나중에 후회하면서 왜 자꾸 환경 설정에 대한 투자를 미루는지 모르겠다.
emacs 구루가 멋진 clojurescript mode를 하나 만들어주면 그 순간부터 Light Table을 안녕이다. 하지만 써보니 Light Table은 매력적이다. ClojureScript와 브라우저를 띄어놓으니 작업 속도가 치타 속도네. 그래서 나 같은 emacs 초짜에겐 clojurescript IDE로 Light Table을 추천한다.
Bootstrap 만세. 대충해도 뚝딱뚝딱 나오네. 짱이다. 획일적이고 나발이고 고마워.
개발 일기? 물론 썼다. 안 쓰면 찝찝해.