블로그에 The Open Graph protocol 메타데이터를 추가하고 트위터 카드까지 챙긴다
jekyll 블로깅 툴에 메타데이터를 추가하는 플러그인이 있다. jekyll-seo-tag 플러그인이다. Gemfile 파일과 _config.yml 파일에 jekyll-seo-tag gem을 추가한다. </head> 태그 전에 seo 태그를 추가한다. 간단하다.
<!-- Begin Jekyll SEO tag v2.6.1 -->
<title>크래시 리포트, 에러 트래킹이 필요하면 sentry | ohyecloudy pnotes</title>
<meta name="generator" content="Jekyll v3.8.6" />
<meta property="og:title" content="크래시 리포트, 에러 트래킹이 필요하면 sentry" />
<meta name="author" content="ohyecloudy" />
<meta property="og:locale" content="en_US" />
<link rel="canonical" href="https://ohyecloudy.com/pnotes/archives/sentry-error-tracking-software/" />
<meta property="og:url" content="https://ohyecloudy.com/pnotes/archives/sentry-error-tracking-software/" />
<meta property="og:site_name" content="ohyecloudy pnotes" />
<meta property="og:type" content="article" />
<meta property="article:published_time" content="2020-02-29T00:00:00+09:00" />
<script type="application/ld+json">
{"headline":"크래시 리포트, 에러 트래킹이 필요하면 sentry","url":"http://ohyecloudy.com/pnotes/archives/sentry-error-tracking-software/","dateModified":"2020-02-29T00:00:00+09:00","datePublished":"2020-02-29T00:00:00+09:00","image":"http://ohyecloudy.com/pnotes/assets/2020-02-29-sentry-error-tracking-software-00.jpg","mainEntityOfPage":{"@type":"WebPage","@id":"http://ohyecloudy.com/pnotes/archives/sentry-error-tracking-software/"},"author":{"@type":"Person","name":"ohyecloudy"},"@type":"BlogPosting","@context":"https://schema.org"}</script>
<!-- End Jekyll SEO tag -->
소스 보기를 하면 The Open Graph protocol 메타데이터를 삽입한 걸 볼 수 있다. og:locale 값이 en_US로 나오는 건 _config.yml 파일에 lang: ko_KR 키-값을 추가해서 바꿀 수 있다.

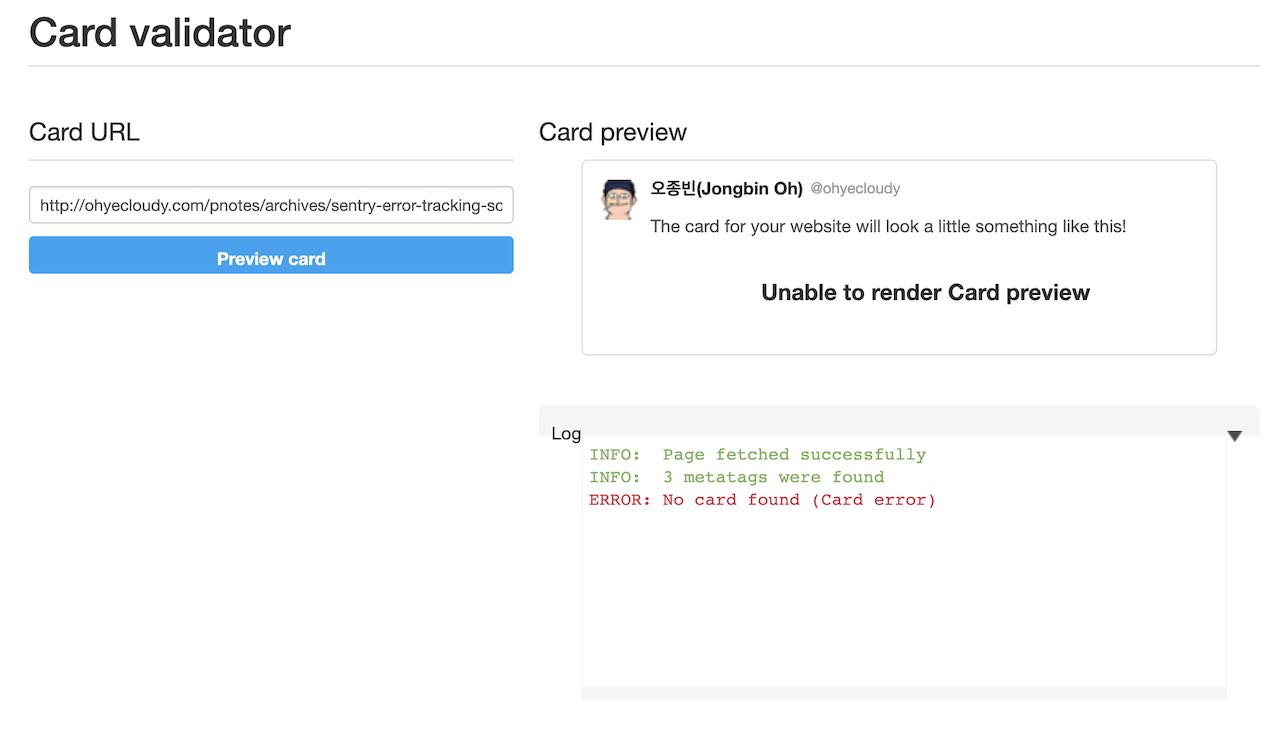
jekyll-seo-tag 플러그인을 적용하기 전에는 아무 정보도 안 나온다.

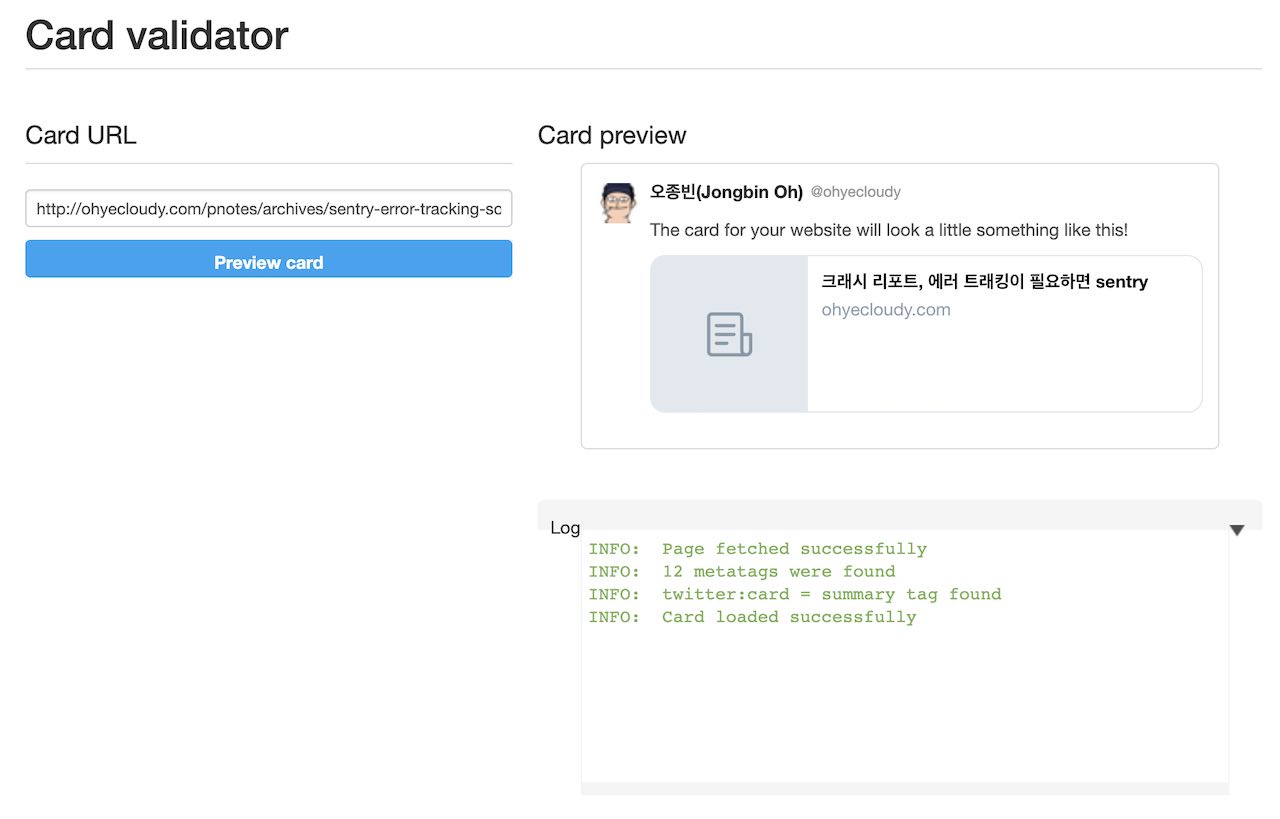
썰렁하지만 태그도 잘 찾고 트위터 카드 정보도 잘 로드했다고 나온다. 로드 잘 됐다니 뿌듯하다. 하지만 이미지가 안 나온다. 글에 있는 이미지를 트위터 카드에 나오게 하고 싶다.
트위터 카드에 이미지를 나오게 하려면 jekyll-auto-image 플러그인을 적용하면 된다. Gemfile 파일과 _config.yml 파일에 jekyll-auto-image gem을 추가한다.
---
title: "크래시 리포트, 에러 트래킹이 필요하면 sentry"
categories:
tags:
- sentry
- elixir
- error
- error-tracking
image: /assets/2020-02-29-sentry-error-tracking-software-00.jpg
---
첫 번째로 사용한 이미지를 자동으로 넣어주는가 본데, emacs org mode로 글을 쓰고 org-ruby로 변환해서 그런지 첫 번째 이미지를 자동으로 안 넣어준다. 그래서 머리말(front matter)에 image 경로를 넣는다.
<meta property="og:image" content="https://ohyecloudy.com/pnotes/assets/2020-02-29-sentry-error-tracking-software-00.jpg" />
블로그 웹페이지에서 소스 보기를 해본다. og:image 메타데이터가 추가된다.

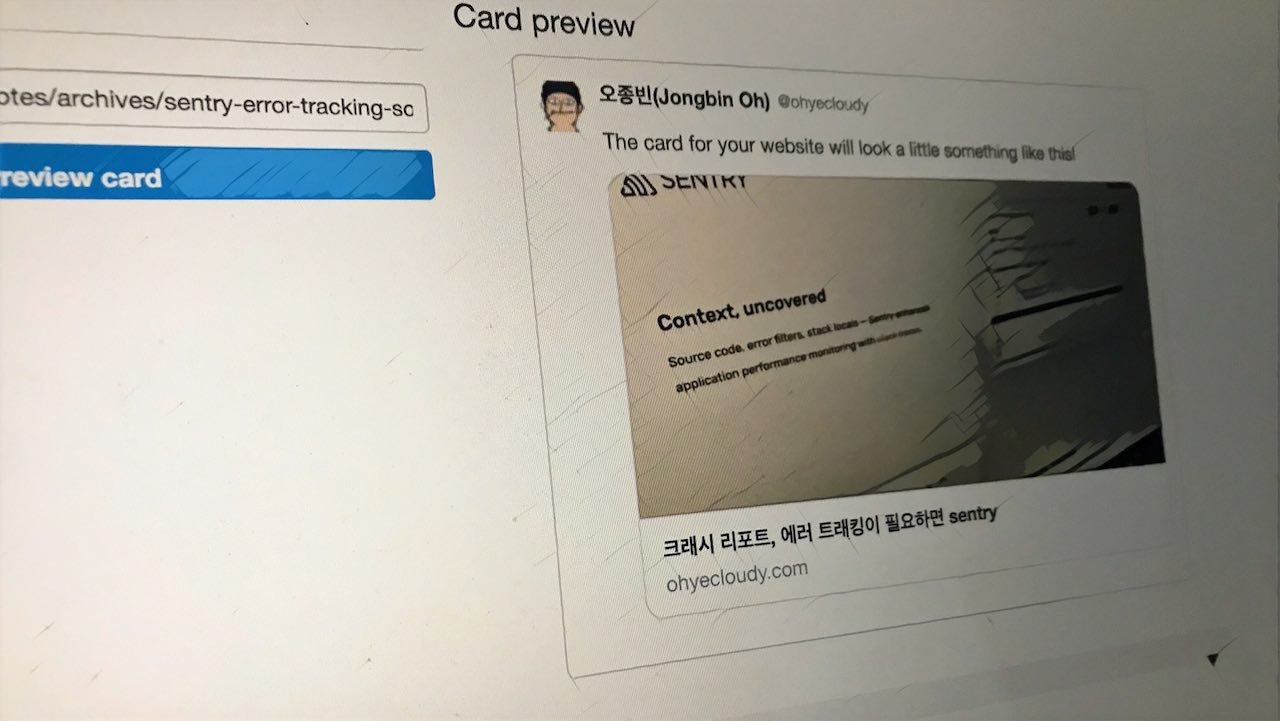
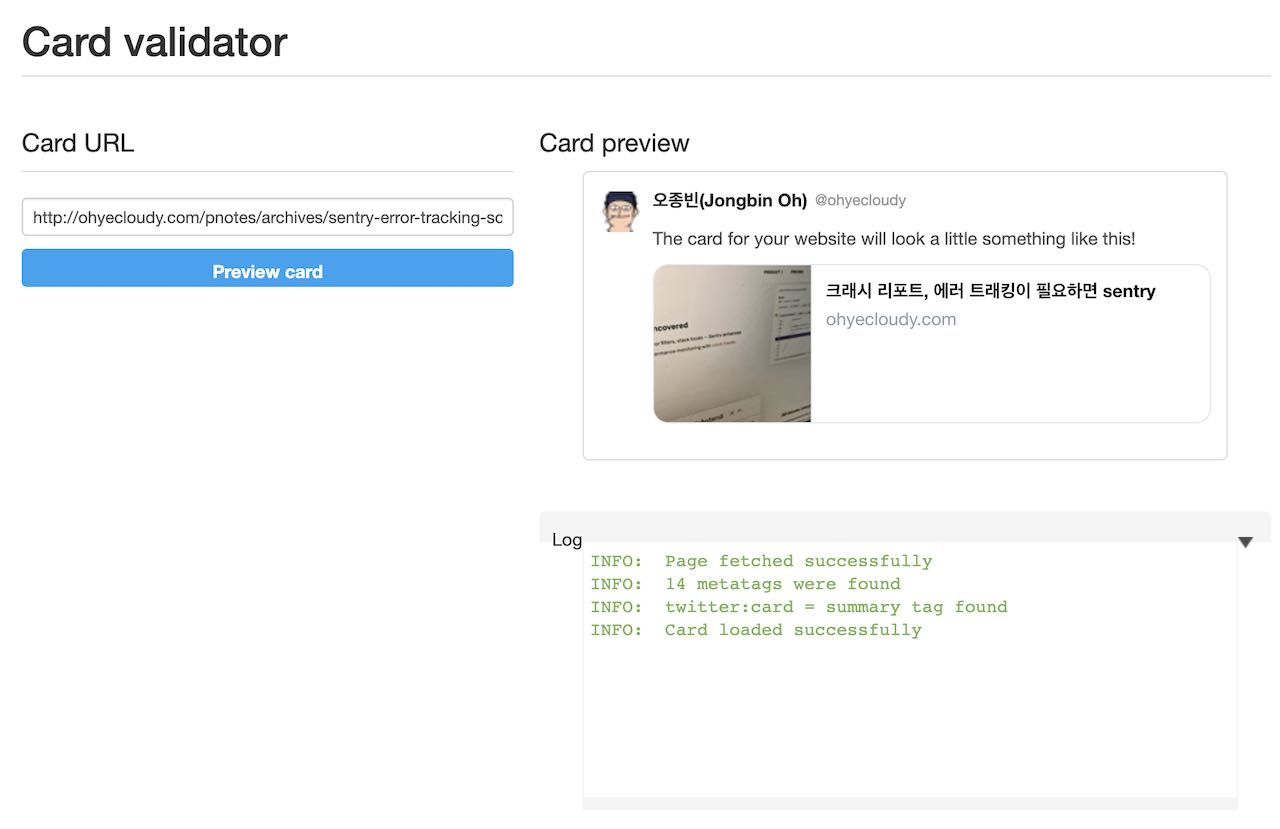
이제 트위터에 링크를 올릴 때, 신경 좀 썼네. 이 정도는 된다. 이미지가 콩알만해 좀 더 키우고 싶다.
<meta name="twitter:card" content="summary">
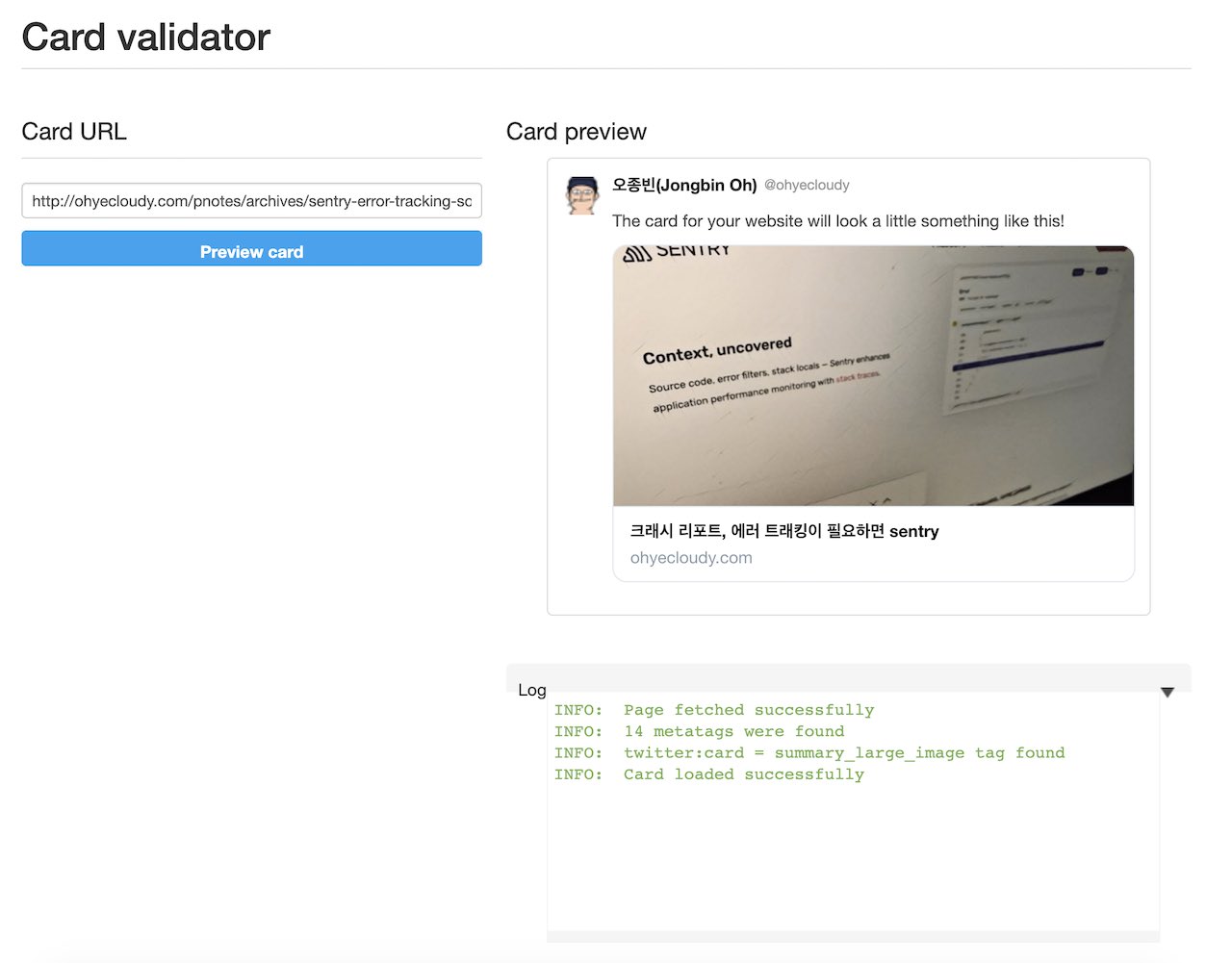
</head> 태그 전에 추가한다. jekyll-auto-image 플러그인이 추가한 page.image 변수에 값이 있으면 summary_large_image 타입의 트위터 카드를 사용한다.

이제 크게 잘 보인다. https://cards-dev.twitter.com/validator 사이트에서 트위터 카드를 확인했다. 트위터뿐만 아니라 페이스북, 링크드인, 슬랙 등에서 어떻게 보여주는지 확인하고 싶으면 https://metatags.io/ 사이트를 방문하자.