눌러라 그러면 열릴 것이다 - 일감 번호 텍스트
프로젝트에서 쓰는 일감 번호 규칙은 #\d+. 이제 일감 번호 규칙인데, 하이퍼링크(이하 링크)가 안 만들어지면 많이 불편하다. 편한 걸 이미 겪어서. 누르면 해당 일감 페이지가 열려야지. 암.
redmine 안에서는 링크를 만들어 주니 신경을 안 써도 된다. 다른 도구에서 링크를 만드는 방법을 찾아봤다.
visual studio
SourceLinks 2를 사용. #를 키워드로 사용 못 해서 숫자로 시작하는 코멘트도 링크를 만들고 있다. 일단 필요한 건 되니깐 사용 중. (더 좋은 게 있으면 추천 좀 해주세요)
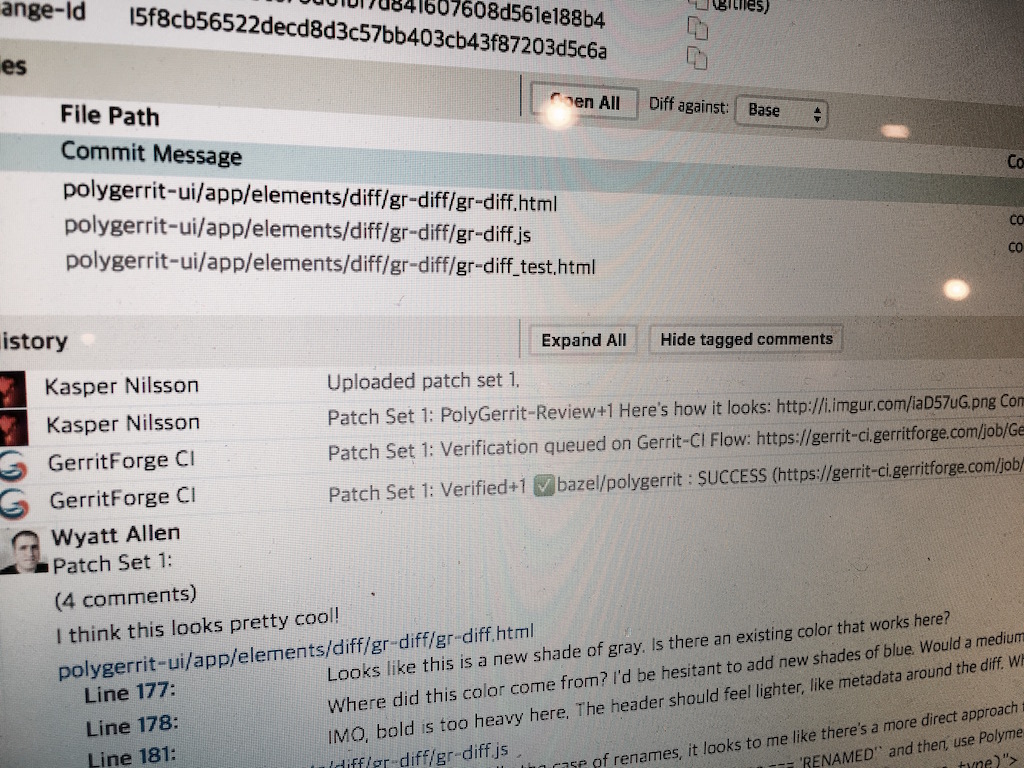
gerrit
코드 리뷰 툴로 사용. 내가 원하는 gerrit 플러그인을 못 찾았다. 만들려니 엄두가 안 난다.
서버는 엄두가 안 나니 클라이언트로 눈을 돌렸다. 웹 브라우저 확장 기능을 찾아봤다. 정규식을 입력받아 하이퍼링크로 치환하는 플러그인이 있을 것 같은데 못 찾았다. 이거 있을 거 같은데 말이지.
그래서 이 기회에 좀 더 범용적으로 사용할 수 있는 Greasemonkey를 사용해 보기로 했다. chrome은 그리스몽키 스크립트를 지원하는 Tampermonkey를 사용하면 된다.
gerrit은 웹에서 커밋 메시지만 수정해 다시 제출할 수 있어서 커밋 메시지를 바로 하이퍼링크로 치환하는 건 피했다. 커밋 메시지 박스 밑에 공간 있어요~
waitForKeyElements('.GKSE20JDNBB', addRedmineLink)
gerrit은 AJAX를 사용해 커밋 메시지를 읽는 타이밍 잡기가 귀찮았다. 찾아보니 waitForKeyElements라는 게 있네. commit-message 이런 id를 기대했지만 그런 건 없었어. 그래도 유일한 div class 이름이라도 있어서 다행이다(2.8.3에서 확인). .GKSE20JDNBB
$('.GKSE20JDNBB').text().match(/^#(\d+)/);
이렇게 찾아서 번호로 링크를 만들어서 commit message 밑 div 블럭에 삽입했다.
// @require http://code.jquery.com/jquery-latest.js
필요한 모듈을 가져올 수 있다. 편하다. 이걸로 간단한 jquery를 사용할 수 있다.
팀원들도 같이 링크 사냥에 나선다. 있으면 편할 링크를 찾은 거지. 과거에 느낀 편안함은 현재의 불편함을 만든다. 이제 있으면 편할 링크가 없으면 더 불편하다고 느낀다.