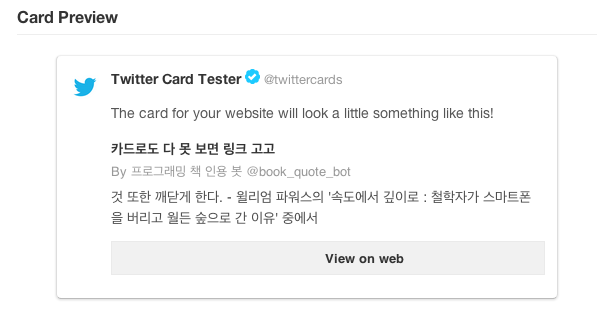
트위터 카드(twitter card)가 140자 넘는 인용구를 구하리

140자가 넘는 걸 어떻게 보여줄까? 처음 트위터 봇을 만들기로 했을 때부터 고민했다. 링크를 눌러 140자 제한으로 짤린 인용구를 보는 건 좋은 방법이 아니다. 300자 길이 되는 인용구를 보려고 링크를 눌러야 하나? 그래서 트위터 카드를 사용하기로 했다. 완전 긴 건 어쩔 수 없겠지만, 굳이 링크를 안 눌러도 웬만한 인용구는 카드로 나머지를 보여줄 수 있다. 좋은 아이디어다.
hiccup
html 생성 라이브러리로 hiccup을 사용. html rendering 라이브러리라고 불러서 어색하다. 주로 그린다는 뜻으로 사용했기 때문. 여기서는 표현한다는 뜻으로 사용하니 이것도 맞는 뜻이겠다.
vector 자료구조에 넣으면 element. map 자료구조에 넣으면 attribute. 아주 직관적인 설계. element는 중복을 허용하지만 attribute는 같은 key로 중복을 허용 안 하기 때문에 납득이 가는 설계다.
Bootstrap CDN
Bootstrap CDN이 있네. 오예. 로컬에 있는 파일에 종속성을 끊어서 html을 생성할 때, 상대경로에 대해 고민할 필요가 없어졌다.