다이어그램과 차트를 만드는 Mermaid를 Org-mode에서 사용하기
mermaid는 plantuml처럼 텍스트로 다이어그램을 만드는 프로그램이다. github도 지원하고 gitlab도 지원한다. plantuml보다 더 대세가 된 것 같아 쓰기 시작했다.
전용 에디터나 뭐 그런걸로 mermaid 다이어그램을 만든다? 노노. emacs를 놔두고 왜 그런 걸. org에서 mermaid를 사용하는 방법을 소개한다. mermaid 소스 코드 블럭을 만들어서 실행하면 mermaid가 만든 이미지가 결과물로 착~ 붙는다.
mermaid-cli 설치
mermaid-cli는 Node.js로 만들었다. 그래서 Node.js가 없다면 먼저 설치한다.
windows
npm install -g @mermaid-js/mermaid-cli
mermaid-cli 패키지를 글로벌로 설치한다. 이렇게 쉽게 끝나면 좋은데, 에러가 난다.
We do NOT recommend installing it globally because both YARN and NPM could fail to install a command-line tool globally properly due to weird permission issues. yarn global add @mermaid-js/mermaid-cli or npm install -g @mermaid-js/mermaid-cli
mermaid-js/mermaid-cli - github.com 페이지에도 추천하지 않는 방법인데. 이슈에 자기는 잘만 쓰고 있다는 댓글을 봐서 혹시나 싶어 시도해봤다. 역시나 실패다.
mkdir mermaid-cli
cd mermaid-cli/
npm install @mermaid-js/mermaid-cli
node_modules/.bin/mmdc -h
디렉터리를 하나 만들어서 로컬로 설치했다.
mermaid-cli 실행 파일 경로는 ~/bin.local/mermaid-cli/node_modules/.bin/mmdc.cmd 이다.
macOS
brew install mermaid-cli
mmdc -h
homebrew로 설치한다.
mermaid-mode 설치 및 세팅
구문 강조(syntax highlighting), 들여쓰기(indent), mermaid 컴파일 등을 지원하는 패키지다. 컴파일은 뒤에 설치할 ob-mermaid 에서도 할 수 있어서 필요 없을 것 같지만 구문 강조와 들여쓰기를 사용하려고 설치했다.
(use-package mermaid-mode
:init
(setq mermaid-mmdc-location "~/bin.local/mermaid-cli/node_modules/.bin/mmdc.cmd")
)
디폴트 임시 파일 위치가 루트 tmp 디렉터리로 잡혀있다. windows에서 설정 변경 없이 사용하려면 C:\tmp 디렉터리를 만들어준다. 디렉터리가 없으면 그냥 실패하기 때문에 만들어줘야 한다. 아님 mermaid-tmp-dir 심볼에 원하는 경로를 설정해주면 된다.
M-x mermaid-compile-buffer
함수를 실행하면 다이어그램을 보여준다.
ob-mermaid 설치 및 세팅
org-babel에서 mermaid를 사용할 수 있게 하는 패키지다.
(use-package ob-mermaid
:init
(setq ob-mermaid-cli-path "~/bin.local/mermaid-cli/node_modules/.bin/mmdc.cmd")
)
mermaid-cli 경로를 지정한다.
(org-babel-do-load-languages 'org-babel-load-languages
(append org-babel-load-languages
'((mermaid . t)))
)
org-babel에서 사용할 수 있는 언어로 mermaid 를 추가한다. 이걸 해야 소스 블럭에 언어로 mermaid 를 사용할 수 있다.
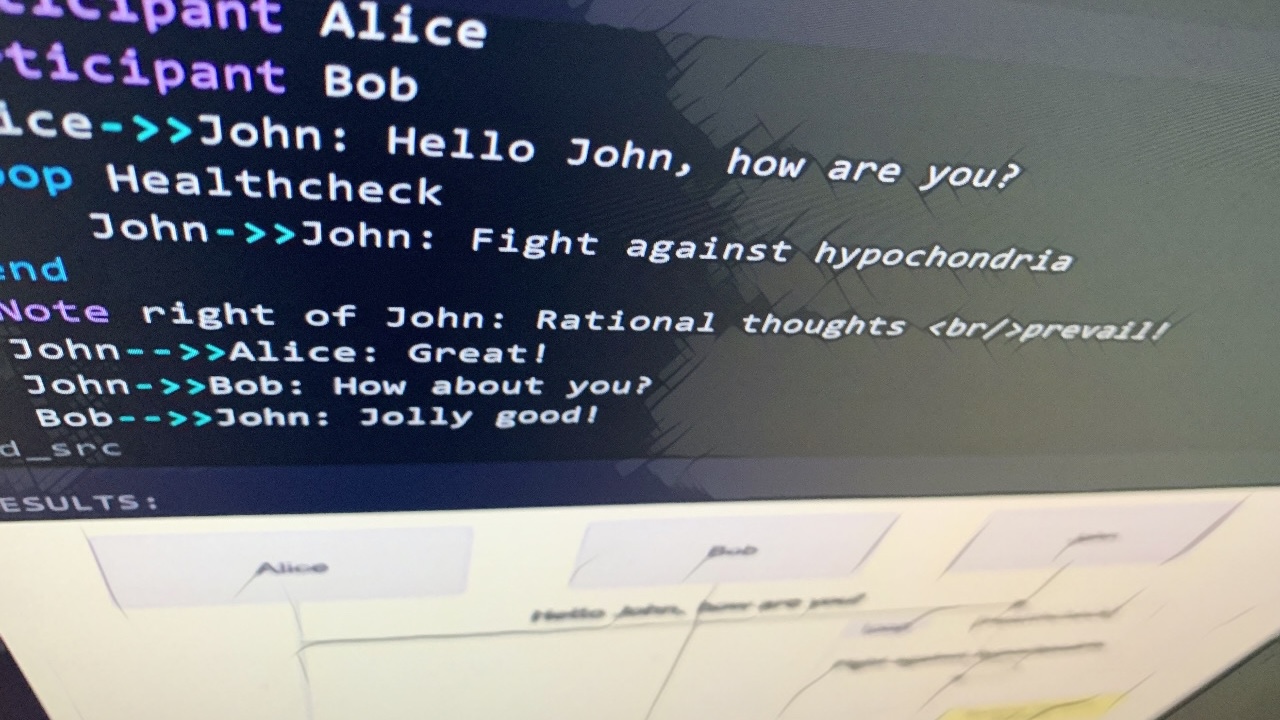
#+begin_src mermaid :file test.png
sequenceDiagram
A-->B: Works!
#+end_src
테스트로 이렇게 만들어서 C-c C-c 키를 누르면 mermaid 가 만든 다이어그램을 볼 수 있다.
파일만 보인다면 M-x org-toggle-inline-images 함수를 실행하거나 (setq org-startup-with-inline-images t) 코드를 설정 파일에 추가해 항상 보이게 할 수 있다.
C-x C-s C-x C-c