#orgmode 코드 블럭 계산 결과도 html로 export하는 방법
마크다운(markdown) 같은 마크업(markup) 언어는 코드 블럭(code block) 문법을 지원한다. 구문 강조(Syntax highlighting)를 하거나 본문과 달리 고정 폭 글꼴을 사용해 렌더링할 수 있게 pre 태그로 감싸서 익스포트하기 위해서다.
emacs org mode에서는 한 발 더 나간다. 코드 블럭을 다르게 보여줄 뿐만 아니라 코드 블럭 계산 결과를 작성 중인 org mode 버퍼에서 확인할 수 있다.
사용법도 간단하다.
#+begin_src elixir
["hello", "world"] |> Enum.join(" ")
#+end_src
이런 소스 코드 블럭을 만든 다음 커서를 위에 두고 C-c C-c 키를 누르면
#+begin_src elixir
["hello", "world"] |> Enum.join(" ")
#+end_src
#+RESULTS:
: "hello world"
소스 코드 블럭 밑에 계산 결과가 붙는다. 이거 처음 해보면 감동이다. 문서와 소스 코드를 같은 문서에 쓸 수 있고 소스 코드 계산 결과를 문서에 삽입할 수 있다. 이런 기능 덕에 org mode에서 문학적 프로그래밍(literate programming)이 가능하다.
이제 결과물을 html로 익스포트 해본다. 어라? 소스 코드만 보이고 계산 결과가 보이지 않는다.
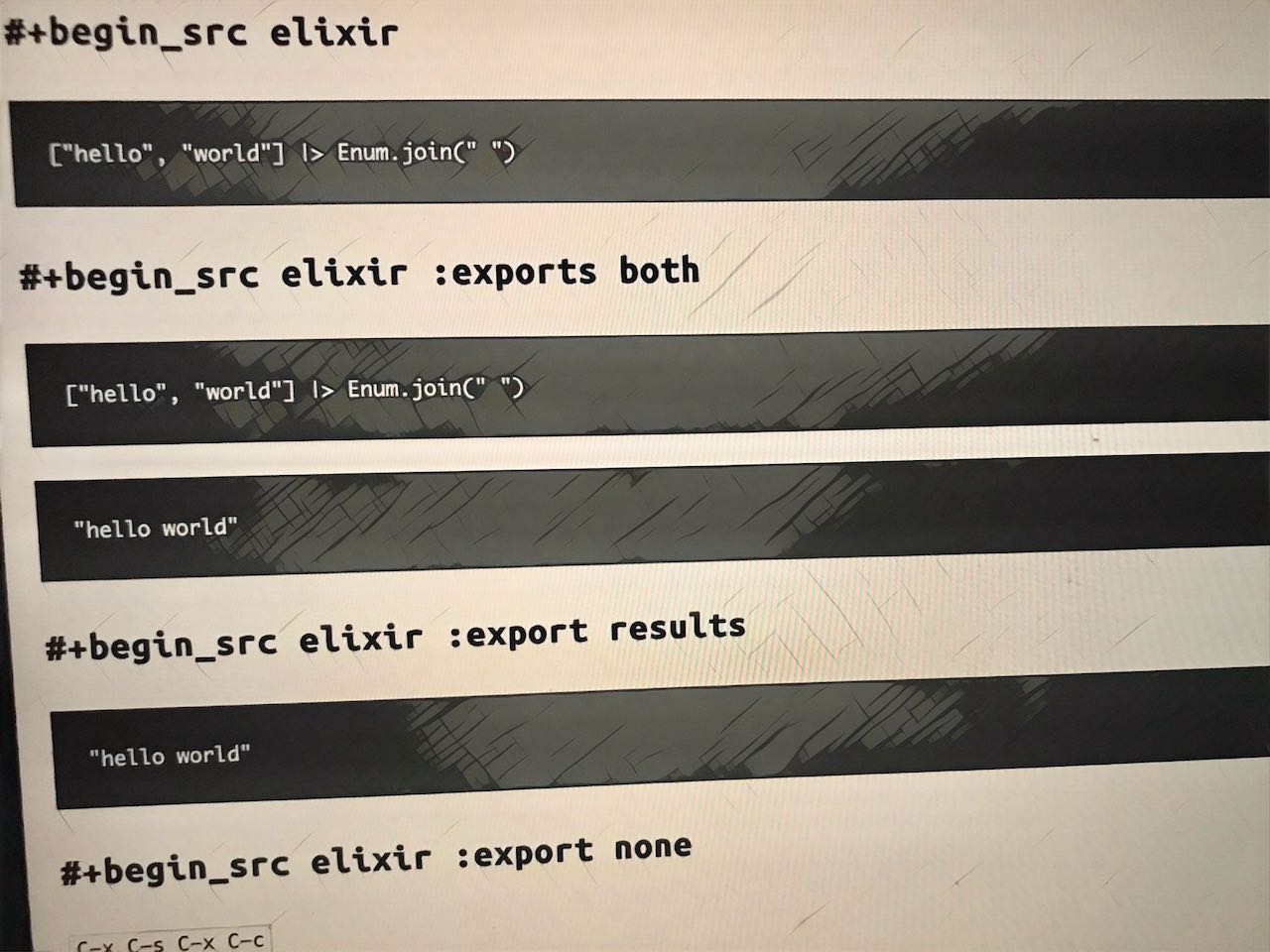
결과물을 html로 익스포트하면 계산 결과는 없고 소스 코드만 보인다. 소스 코드 블럭 익스포트 옵션이 있는데, 소스 코드만 익스포트하는 :exports code 옵션이 디폴트라서 그렇다. 이걸 바꿔본다.
#+begin_src elixir :exports both
["hello", "world"] |> Enum.join(" ")
#+end_src
#+RESULTS:
: "hello world"
소스 코드 블럭에 :export both 옵션을 추가했다. 달라진 게 없는 것 같다. html 등으로 익스포트할 때만 영향을 주는 옵션이라서 그렇다. html로 익스포트하면 계산 결과도 pre 태그로 감싸서 같이 익스포트된다.
블로그 포스팅용 글에서 계산 결과를 같이 익스포트하지 않을 이유가 없다. 이걸 디폴트로 만들고 싶다. 어떻게 하면 될까?
버퍼에 상관없이 설정하려면 org-babel-default-header-args 변수를 세팅하면 된다. 버퍼에만 설정을 적용하려면
#+PROPERTY: header-args :exports both
버퍼 내 설정(in buffer settings)을 org 문서 제일 위에 적으면 적용된다.
하지만 jekyll 정적 블로그 툴에서 org mode로 글을 적을 수 있는 org-ruby에서 지원하지 않는다. 결국 소스 코드 블럭에 일일이 :exports both 옵션을 추가해야 한다.
# -*- mode: snippet -*-
# name: org source
# key: <S
# --
#+begin_src $1 :exports both
$0
#+end_src
yasnippet 템플릿을 추가했다. 옵션을 일일이 붙이기 귀찮고 한 방에 해결할 수 있는 옵션이 통하지 않아서 생각한 타협안이다. <S 를 타이핑하고 TAB 키를 누르면 :export both 옵션을 붙인 소스 코드 블럭이 만들어진다.
C-x C-s C-x C-c