readable 프로젝트 시작

가독성. 신경 많이 쓴다. 글 읽기가 편한가? 블로그 스킨을 선택할 때, 이걸 가장 먼저 본다.
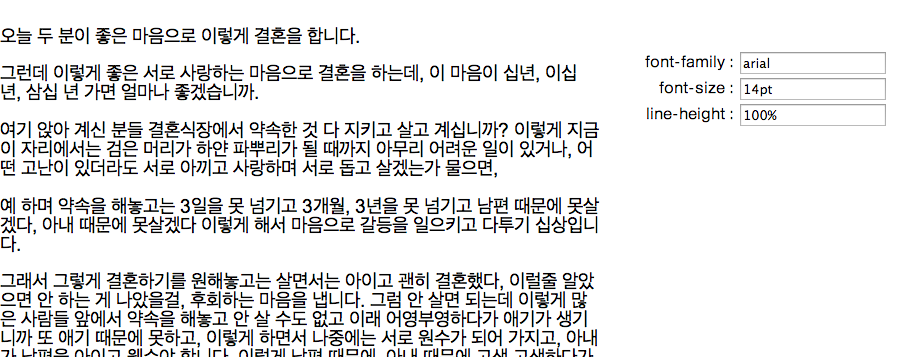
스킨이 지루해져서 다른 걸로 바꾸려고 해도 글 가독성이 항상 발목을 잡는다. 내가 직접 세팅하면 이상하게 가독성이 안 좋은 것 같다. 그래서 직접 세팅하지 않는다. 그냥 끝까지 가독성이 좋은 스킨을 찾는다.
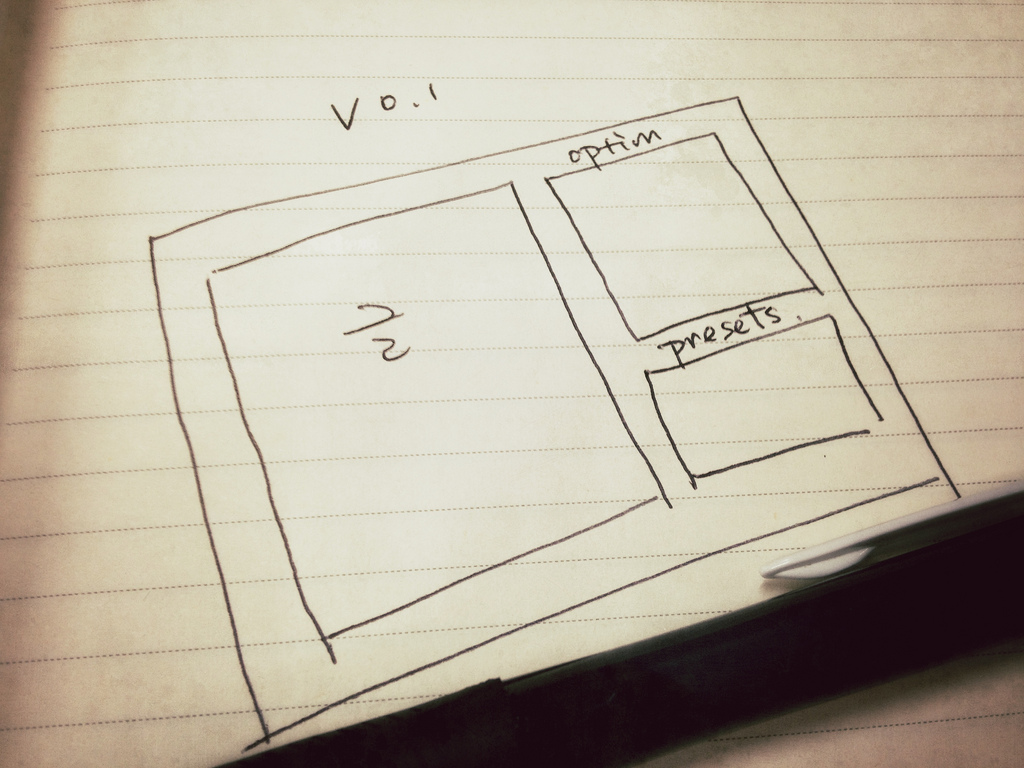
편하게 수치를 바꾸면서 테스트하고 가독성 좋은 프리셋을 보기 좋게 모아놓자. 나중에 직접 수정을 할 때 도움이 될 것이다.
ohyecloudy/readable 저장소를 만들었다. 호스팅은 GitHub Pages에 한다. html + javascript 로 구현하는데, javascript를 바로 쓰지 않을 예정이다. clojurescript로 만들어낼 생각이다.
페이지 쉽게 만들 수 있다. Creating Project Pages manually - GitHub Help를 따라 해보니 금방 되네. 프로젝트 결과물이 GitHub Pages라서 도움말과 다르게 checkout –orphan 옵션은 사용하지 않았다.
주소는 http://ohyecloudy.github.io/readable/. GitHub에 대한 빠심이 날로 커지는구나.