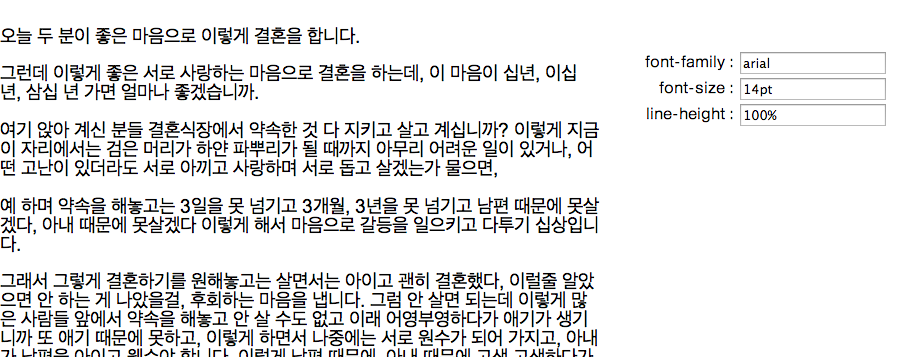
어찌어찌 변경 이벤트를 수신해 style로 반영

change 이벤트를 수신해서 style로 반영한다. 감당도 못 하면서 다 받아주는 대인배. 입력 값을 검증하고 검증 에러를 출력하는 게 다음 작업이다.
var x=document.getElementById("intro");
document.getElementById("p2").style.color="blue";
document.getElementById("myBtn").onclick=function(){displayDate()};
document.write(location.href);
깊은 공부는 나중으로 미루고 필요한 것만 찾아보고 넘어가기로 했다. 복잡한 건 없으니 이 정도만 알면 되겠구나. w3schools > JS 만세.
왜 실컷 짠 clojurescript 컴파일이 안 될까? 아아아. 확장자를 clj 그대로 놔뒀구나. cljs로 바꾸니 잘 된다.
dommy 사용. 다른 라이브러리를 안 쓰려고 했는데, TODO CSS class manipulation을 보고는 그냥 편하게 가자 싶어서 DOM manipulation library 중 가장 단순한 걸 선택.
